Comprendre l’AMP et apprendre à créer une page HTML AMP
L’Accelerated Mobile Pages Project (AMP Project) est un projet open source qui a pour objectif d’améliorer la performance du contenu web mobile.
- Accueil
- Comprendre l’AMP et apprendre à créer une page HTML AMP
L’Accelerated Mobile Pages Project (AMP Project)
L’Accelerated Mobile Pages Project (AMP Project) est un projet open source qui a pour objectif d’améliorer la performance du contenu web mobile. Google et ses partenaires sont à l’origine de cette initiative visant à « rendre le web meilleur ». Mountain View évoqua pour la première fois ce format début octobre 2015. Fin février 2016, la firme américaine considéra que les pages AMP pouvaient commencer à apparaître remontées dans les résultats de recherche sur les smartphones. Fort de son succès, l’AMP était mis en place par plus de 25 millions de domaines au 28 novembre 2017.
Qu’est-ce que l’AMP et quels avantages pouvons-nous en tirer pour accroître la visibilité de nos sites internet ? Nous y répondrons le plus précisément possible avant d’aborder la technique avec le code AMP HTML. Nous vous expliquerons alors comment créer des pages AMP optimales à l’aide de méthodes et d’outils gratuits.
Quel est l’intérêt de se convertir à l’AMP ?
L’Accelerated Mobile Pages fait beaucoup parler de sa technologie dans le monde du web. Nous allons voir qu’en ciblant la recherche mobile, l’AMP de Google présente une multitude d’avantages, avec de très bons résultats à la clef.
L’Accelerated Mobile Pages, une technologie dédiée au mobile
Les pages AMP sont des pages utilisant un format créé par Google pour améliorer la navigation sur mobile. Certes, mais à quoi bon s’intéresser au mobile ? Tout simplement parce que ce device est source de plus en plus de requêtes sur le web.
Deliver faster, more secure, and even more beautiful ads today. Join the AMP Ads project: https://github.com/ampproject/amphtml/blob/master/ads/google/a4a/docs/a4a-readme.md pic.twitter.com/zmaAbf9xFf
— AMP Project (@AMPhtml) 30 janvier 2017
Selon une étude HubSpot datant du 25 juin 2016, un tiers des répondants affirment utiliser leur smartphone comme appareil principal pour naviguer sur internet. Le baromètre du numérique 2016 du Centre de Recherche pour l’Etude et l’Observation des Conditions de vie (CREDOC) relève parallèlement que 93% des internautes en France ont un mobile, 65% un smartphone, 82% un ordinateur et 40% une tablette. Le CREDOC indique également qu’un Français passe en moyenne 58 minutes par jour sur l’Internet mobile.
Ces chiffres dévoilent tout l’intérêt que représentent Google AMP pour les mobinautes et pour les éditeurs de sites. Bien évidemment, un audit technique préalable s’avère nécessaire pour savoir si oui ou non votre site à besoin d’une telle technologie.
L’Accelerated Mobile Pages diminue le taux de rebond de votre page
Le rapport entre la vitesse de chargement et le taux de rebond
En allant jusqu’à doubler la vitesse de chargement du contenu pour l’utilisateur, l’AMP diminue le taux de rebond de votre page. Le rebond correspond à une session avec consultation d’une seule page sur votre site. Google Analytics détecte le rebond lorsqu’une session ne provoque qu’une unique requête au niveau du serveur Analytics.
Si votre landing page ne répond pas à la requête de l’utilisateur ou qu’elle ne le mène pas intelligemment à la réponse, il quittera probablement votre page. L’internaute aura en quelque sorte rebondi. Une autre grande cause du rebond est la vitesse de chargement.
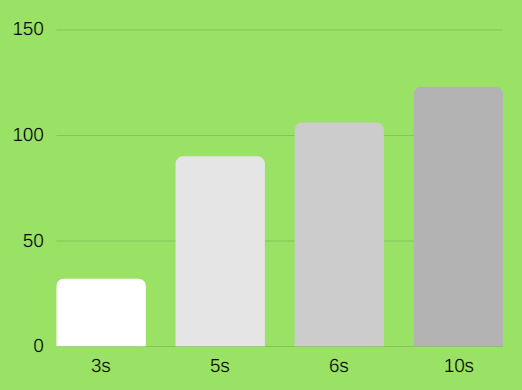
Les chiffres relevés par Google/SOASTA Research 2017 décoiffent par la vitesse et la volatilité des internautes qu’ils révèlent. Accrochez-vous bien, quand le temps de chargement est situé entre :
- 1 à 3 secondes, le taux de rebond augmente de 32%,
- 1 à 5 secondes, le taux de rebond augmente de 90%,
- 1 à 6 secondes, le taux de rebond augmente de 106%,
- 1 à 10 secondes, le taux de rebond augmente de 123%.
Or en connexion 3G, le site mobile moyen charge en 22 secondes !
Google AMP a une influence sur le taux de rebond en chargeant notamment en priorité les contenus textuels avant de charger les autres sortes de contenus comme les images, les publicités, les animations, etc. Nous allons voir dans la partie suivante que le taux de rebond a quant à lui des conséquences sur les conversions.
Les conséquences de la vitesse de chargement sur les conversions
Transformez le nombre de visiteurs qui viennent sur votre site web ! Une conversion est réalisée lorsqu’un visiteur accomplit une action souhaitée. Une conversion peut donc être un achat, un téléchargement, etc.
L’accélération d’affichage de la page a des conséquences sur les conversions, sur les CTR, sur le temps passé sur la page, sur les visites de retour tout comme sur le revenu publicitaire direct engendré sur ces pages.

Selon Vincent Courson, développeur web chez Google, « le revenu publicitaire mobile est deux fois plus important pour des sites qui se chargent en 5 secondes que des sites qui chargent leurs pages en 19 secondes ». Autre chiffre d’importance : les conversions chutent justement de 12% pour chaque seconde supplémentaire nécessaire au chargement d’une page Web.
L’AMP Google agit donc en réponse à ce besoin de vitesse de chargement et toute agence SEO doit pouvoir appliquer cette technologie si les sites de ses client s’y prêtent. Plus fort encore, l’AMP permet à la page d’accéder à la position 0, une envieuse position dans les pages Google (les SERP).
Avec l’AMP de Google, tout droit vers la position 0
Les avantages de la position 0
La Position 0 (également appelé featured snippets de Google) est un encart spécial situé au-dessus de tous résultats naturels. L’encart se place avant la première position naturelle (rank 1); on dit alors qu’il est en position zéro. Google met en avant dans cet encart des pages de qualité. Ces pages tentent de répondre directement à la requête des internautes.
La position 0 apporte un bon trafic organique aux pages privilégiées. Les featured snippets amélioreraient de 20 à 30 % le trafic d’un site internet, d’après le guide de Stone Temple.
Les articles d’actu en position zéro avec le carrousel Google AMP
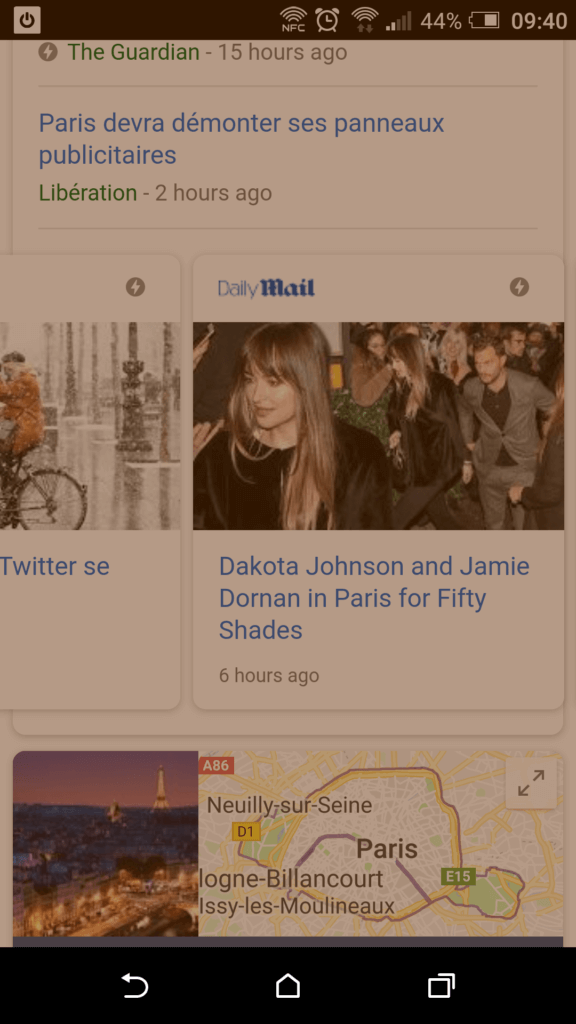
Le carrousel AMP sur mobile s’est placé en tête des résultats depuis son déploiement mondial le 24 février 2016.
On reconnaît les articles du bloc AMP par leur badge illustrant un éclair dans un rond.
Le carrousel porte bien son nom : on peut faire défiler les pages du bloc AMP news en faisant simplement glisser horizontalement son doigt sur l’écran. Quand on clique sur l’une des pages du système de navigation carrousel AMP, le contenu charge presque instantanément en remplaçant le JavaScript de la page.

Le bloc AMP concerne pour le moment les actualités. Le carrousel AMP s’est fait une place dans Google Actualité mais aussi sur les SERP générales en remplaçant feu le module « Dans l’Actualité ». Le vice-président de Condé Nast John Shehata a partagé en 2016 des données sur des sites d’actualité de ses clients : « Pour un site d’actualités performant, AMP représente environ 5% du trafic total (9% du trafic mobile total), 3% du nombre total d’impressions, + 2% en CTR et + 5.6% en position de classement. ».
L’AMP est-il important pour l’indexation et pour le SEO ?
L’AMP a une influence sur l’indexation des pages. L’indexation est l’opération qui consiste à inscrire l’ensemble des pages d’un site auprès des outils de recherche. L’AMP rend cette opération plus rapide en facilitant le crawl (navigation des Google Spiders sur vos pages). Il est à noter qu’en visant les smartphones, l’AMP va dans la direction déjà empruntée par Google. La firme a effectivement lancé courant 2017 l’Index Mobile First qui est une nouvelle façon d’analyser un site web en explorant la version mobile d’une page plutôt que la version desktop.
L’AMP n’est pas un facteur de placement dans les SERP. A l’exception des featured snippets, l’AMP n’a donc pas d’impact direct positif sur le référencement naturel. Cependant, le temps de chargement que la technologie améliore est un critère de ranking. A partir de juillet 2018 prendra place la « Speed Update » de Google. Cette dernière sera un nouveau facteur de référencement sur mobile qui prendra en compte la vitesse de chargement de la page mobile.
Comment crée-t-on des pages AMP pour son site internet ?
Créer une page HTML AMP semble de prime abord très technique… mais nous allons vous équiper de bons outils gratuits et vous fournir de bonnes méthodes pour que la création de vos pages HTML AMP ne devienne plus qu’une promenade de santé.
Les contraintes techniques pour faire de l’AMP
Google AMP requiert des connaissances en programmation
Construire ou refondre un site avec l’AMP Google nécessite des connaissances en programmation et en code HTML (Hypertext Markup Language), ce qui n’est pas à la portée de tout le monde. Les trois composants principaux à connaître sont :
- l’AMP HTML. Il s’agit d’un langage HTML contenant certaines limitations pour garantir de bonnes performances.
- La bibliothèque AMP JS. On retrouve dans cette caisse à outil les meilleures pratiques d’AMP en termes d’efficacité. La bibliothèque AMP JS s’occupe également du chargement des ressources et comporte des balises personnalisées pour un chargement efficient de la page.
- Google AMP Cache. Ce réseau de distribution de contenus extrait les pages AMP HTML, les stocke en mémoire cache et perfectionne automatiquement la performance des pages AMP. Les fichiers JS, le document ainsi que les images sont rendus à partir d’une source. Cette dernière utilise HTTP 2.0 pour être performante.
Sachez qu’il existe des templates et des Plug-ins pour vous faciliter la tâche. C’est le cas de l’add-on « AMP for WordPress » : ce plugin open source vise à fournir du contenu optimisé en AMP. Avec l’add-on AMP for WordPress, tous les messages sur votre site auront des versions compatibles avec AMP, générées dynamiquement, accessibles en ajoutant /amp/ à la fin de vos URL.
L’obligation de la similarité de contenu
Depuis le 1er février 2018, Google a modifié les mesures d’application de son règlement relatif à l’AMP pour éviter que les effets volontaires de teasing et la nécessité pour l’internaute de cliquer deux fois pour arriver sur la page souhaitée. Dorénavant, les pages AMP et les pages classiques devront être similaires. Autrement dit, le contenu des pages AMP devra être comparable au contenu canonique (contenu original) de ces mêmes pages.
Pour cela, votre code AMP HTML devra comporter une balise <link rel= »canonical » href= »$SOME_URL »> dans l’en-tête qui pointera en direction de votre contenu canonique.
Tutoriel pas à pas pour créer des pages AMP
Comment crée-t-on une page en AMP HTML ? C’est simple, il vous suffit de suivre ce tutoriel AMP étape par étape :
-
- AMP Project fournit un modèle de balisage standard. Copiez ce code et placez-le dans un fichier en « .html »
<!doctype html>
<html amp lang="en">
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Hello, AMPs</title>
<link rel="canonical" href="http://example.ampproject.org/article-metadata.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "Open-source framework for publishing content",
"datePublished": "2015-10-07T12:02:41Z",
"image": [
"logo.jpg"
]
}
</script>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;
-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none}</style></noscript>
</head>
<body>
<h1>Welcome to the mobile web</h1>
</body>
</html>
-
- Modifiez les adresses URL dans les différentes balises qui concernent le site d’AMP Project dans le template précédent. Modifiez également les contenus des autres balises comme la balise <title>, la balise <htmlamplang= »en »>,
- Pour inclure une image, vous ne pourrez pas utiliser la balise HTML <img>. Voici le code à utiliser pour intégrer une image dans une page AMP :
<amp-img src="welcome.jpg" alt="Welcome" height="400" width="800"></amp-img>
-
- Modifiez la présentation grâce aux propriétés CSS courantes et aux feuilles de style. Les sélecteurs de classe CSS ou d’éléments peuvent appliquer un style aux éléments. Il faut les appliquer dans l’en-tête <head> avec <style amp-custom>. Voici l’exemple fournit par AMP Project :
<style amp-custom>
/* any custom style goes here */
body {
background-color: white;
}
amp-img {
background-color: gray;
border: 1px solid black;
}
</style>
- Contrôlez la disposition des éléments sur la page. AMP requiert de définir dès le début une taille explicite pour l’ensemble des éléments. Rendez-vous sur https://amp.dev/fr/documentation/guides-and-tutorials/develop/style_and_layout/control_layout?referrer=ampproject.org pour en savoir plus sur la disposition des pages AMP.
- Prévisualisez la page AMP comme tout autre site HTML statique. Pour cela, ouvrez tout simplement la page dans votre navigateur ou utilisez un serveur web local.
- Vérifiez que votre page codée pour AMP est valide avec l’AMP Test de la Search Console de Google. Pour valider des URL individuelles, vous pouvez utiliser le validateur créé dans la bibliothèque JavaScript AMP en ajoutant « # development = 1 » à l’URL concerné et en consultant la sortie de la console Chrome DevTools.
Les outils pour vous aider à créer des pages AMP
Retrouvez ci-dessous une sélection de bons outils gratuits pour créer une page AMP :
- AMP Validator pour valider votre code. Vous pourrez coller votre code dans l’AMP Validator. L’outil validera ou non votre code pour le format AMP. Pour valider votre AMP HTML, vous pouvez aussi utiliser Playground d’AMP by Example.
- AMP Start Templates pour télécharger des templates en code AMP HTML.
- AMP Starts Components pour copier le code d’éléments comme des boutons, des cases à cocher, des menus déroulants, etc.
Audit gratuit
Conclusion : le projet AMP, ses évolutions et son concurrent Instant Articles
Chapeauté par Google, le projet AMP s’attaque donc au temps de chargement de pages grâce au code spécifique AMP HTML. S’y conformer permet de diminuer le taux de rebond sur mobile et par conséquent : les conversions. Mieux encore, l’AMP donne accès au carrousel des news sur Google. Si l’AMP peut être complexe à appréhender pour les non développeurs, il existe cependant de bonnes méthodes et de bons outils pour y parvenir.
Né il y a peu en 2015, le projet AMP a déjà connu quelques modifications comme la modification des mesures concernant la similitude des pages classiques et des pages AMP en février 2018. Si vous optez pour les pages rapides pour mobiles, restez donc en alerte sur les modifications des politiques des moteurs de recherches et de l’AMP Project.
Enfin, Google n’est pas le seul géant du web à s’intéresser à la vitesse de chargement des pages. Facebook propose aussi un format allégé des articles aux auteurs qui souhaitent bénéficier d’un temps de chargement très rapide. La plateforme Instant Articles de Facebook apporterait ainsi
- 20 % de clics en plus,
- 30 % de partage en plus sur Facebook,
- et les visiteurs seraient 70 % moins susceptibles d’abandonner la page.
Inscription à la newsletter
Vous avez des besoins en référencement naturel ? Faites appel à nos agences SEO SKA
Agence SEO de Paris
Agence SEO à Lyon
Agence SEO à Marseille
Agence SEO à Toulouse
Agence SEO à Bordeaux
Agence SEO à Nantes